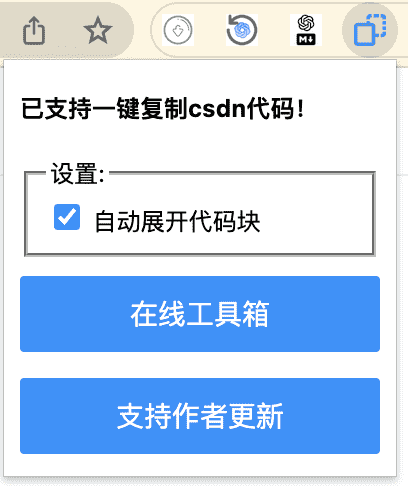
谷歌插件:无需登录一键复制 CSDN 代码
重磅推荐
💡 Perplexity Pro 限时免费! 立即领取 1 个月免费会员,学生最高可享 12 个月 🎓
写在前面
给大家推荐下小编做的另外两款插件,有空的朋友帮忙测试体验下,感激不尽,反馈发送到邮箱lwebapp@163.com
需求
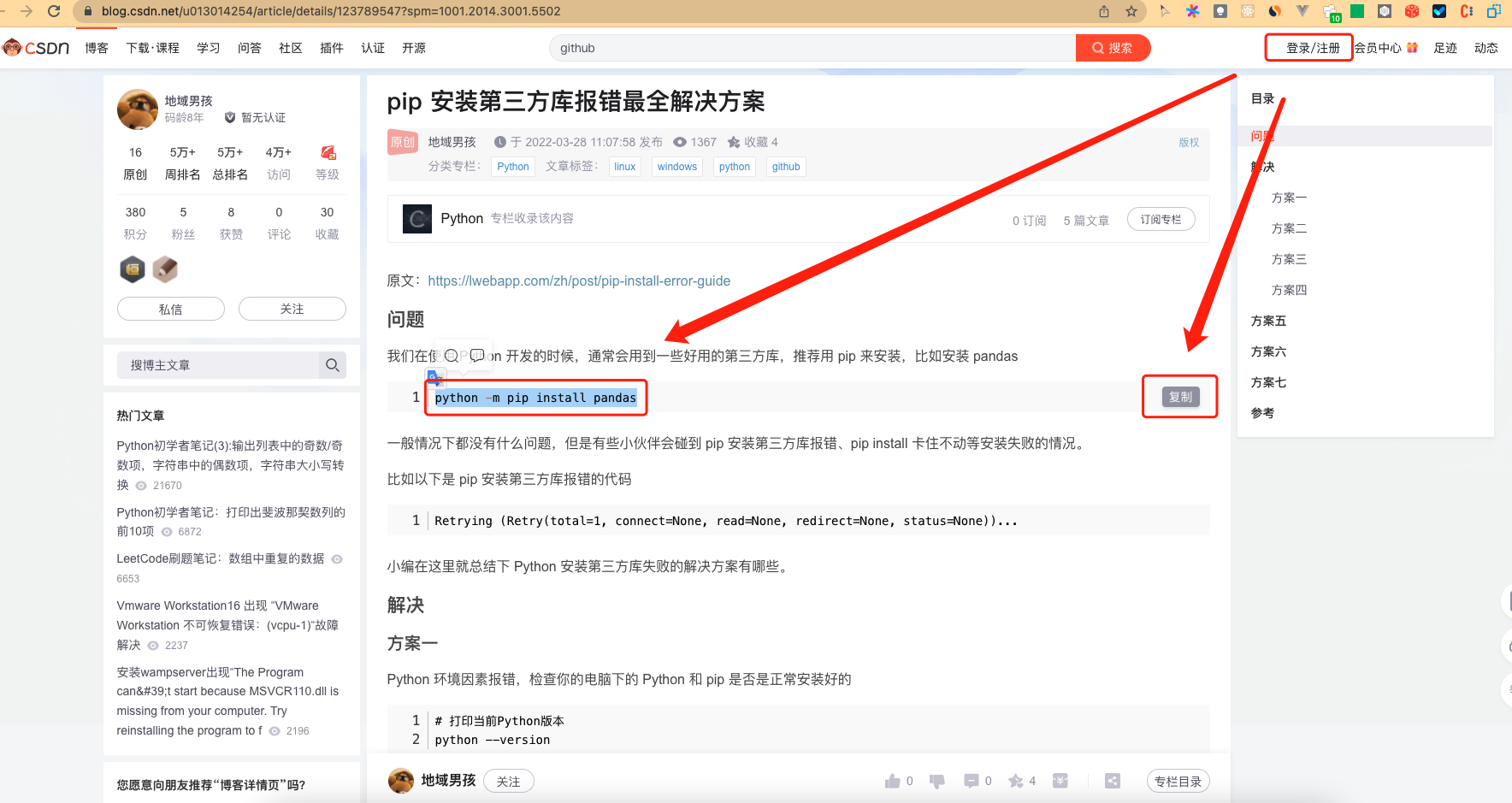
前段时间有小伙伴提了个烦恼,说是 CSDN 博客在未登录状态下无法复制代码,必须登陆才能复制,不像博客园、掘金能直接复制,很不方便。一般来说网站禁止复制都是用 css 控制禁止交互的样式或者 js 拦截复制事件,直接打开谷歌控制台就可以修改掉,但是不能每次都打开控制台来做,于是就有了做一个谷歌插件的想法。
小编的插件已经发布到谷歌商店了,插件实现了无需登录一键复制 CSDN 代码,支持浏览 https://blog.csdn.net/ 时复制代码。
在此基础上,小编根据自身需要,另外加了三个功能,还支持解除关注博主即可阅读全文的提示、去除了登陆弹窗、自动展开代码块。



这里先介绍下如何使用。
安装
安装方式一:Chrome 商店【推荐】
- 进入 Chrome 网上应用商店
- 搜索:
一键复制csdn代码

提醒:认准提供方是 https://lwebapp.com
安装方式一:源码安装
clone 源码
git clone https://github.com/openHacking/copy-csdn.git谷歌浏览器,从右上角菜单->更多工具->扩展程序可以进入插件管理页面,也可以直接在地址栏输入
chrome://extensions访问勾选开发者模式,即可以文件夹的形式直接加载插件
使用提示
安装之后无需额外设置,打开 CSDN 博客就可以体验效果了
- 打开任意一个 CSDN 博客即可开始复制代码 CSDN 博客地址
- 未登录 CSDN 状态下,支持选中代码
- 未登录 CSDN 状态下,代码右上角按钮一键复制
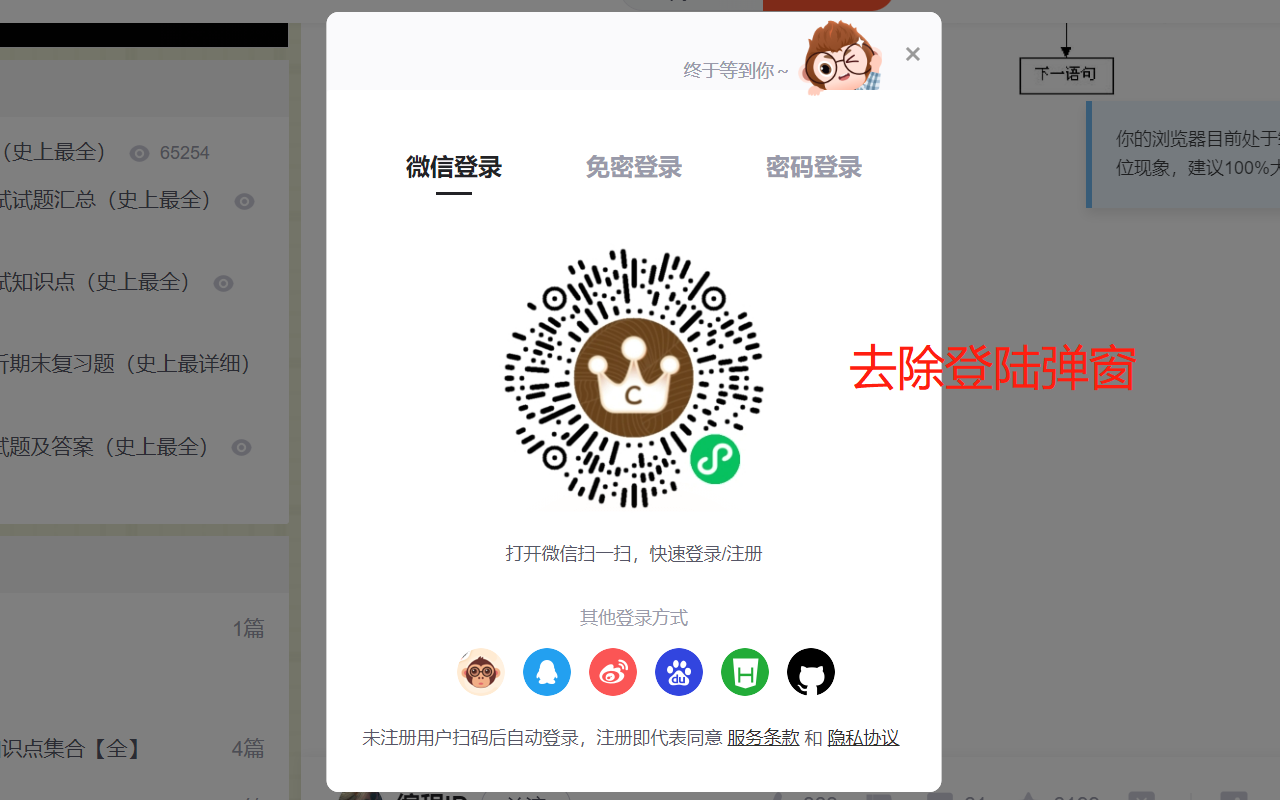
- 未登录 CSDN 状态下,不会再出现强制登陆弹窗
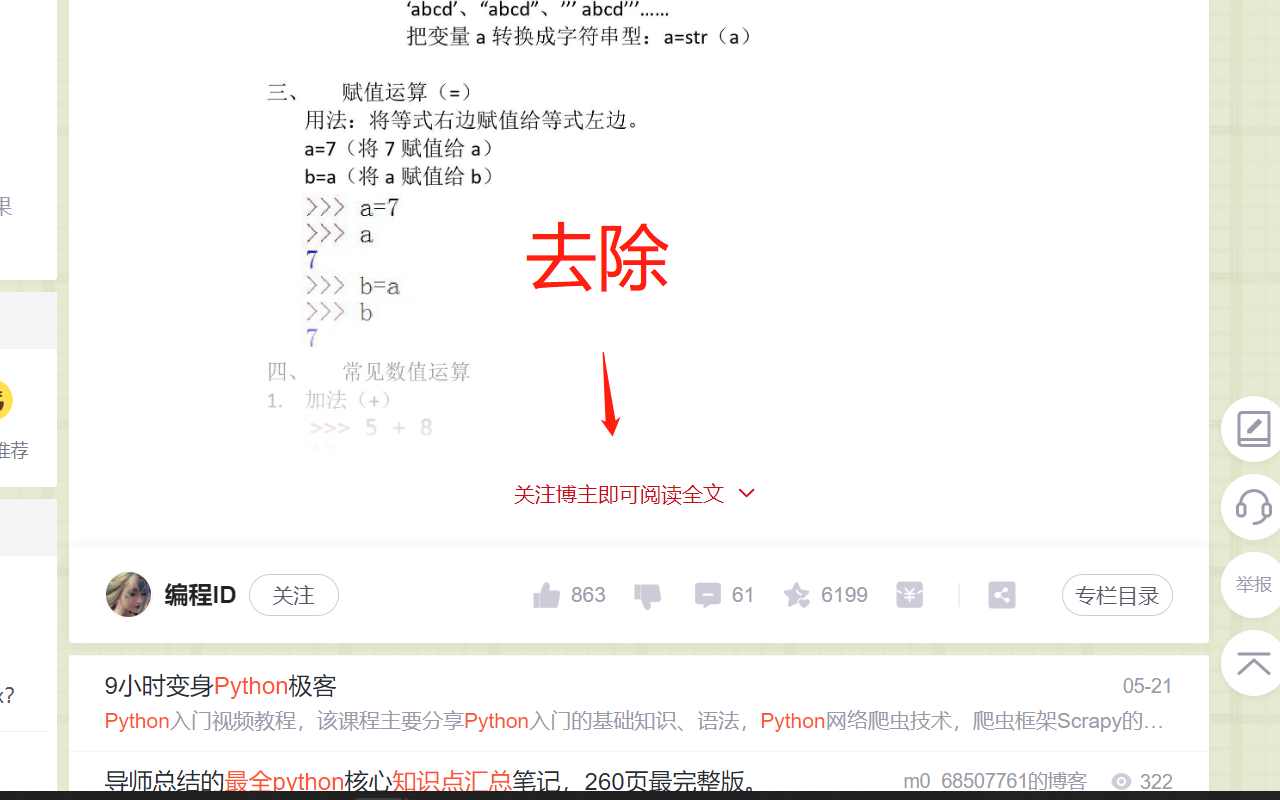
- 未关注博主状态下,不再提示
关注博主即可阅读全文,且完整展示文章 - 自动展开代码块,如果不需要自动展开,可以在扩展的 popup 界面中关闭自动展开代码块功能。

原理
这里简要介绍下实现原理。
复制功能
首先不能框选代码的问题比较好解决,因为我发现是 CSS 控制的,我们把代码pre和code标签的user-select样式修改掉。
/* custom.css */
#content_views pre,
#content_views pre code {
-webkit-touch-callout: auto !important;
-webkit-user-select: auto !important;
-khtml-user-select: auto !important;
-moz-user-select: auto !important;
-ms-user-select: auto !important;
user-select: auto !important;
}
然后处理代码块右上角的复制按钮,在未登陆状态下点击这个复制按钮后会触发登陆弹窗,所以我们从控制 js 入手。
- 找到所有的复制按钮
- 将按钮上的点击事件移除掉,克隆按钮再替回去
- 重新添加点击事件
下面贴一段核心代码
// content-script.js
buttons.forEach((btn) => {
// 更改标题
btn.dataset.title = "复制";
// 移除点击事件
btn.setAttribute("onclick", "");
// 克隆按钮
elClone = btn.cloneNode(true);
// 替回按钮
btn.parentNode.replaceChild(elClone, btn);
// 重新添加点击事件
elClone.addEventListener("click", (e) => {
// 实现复制
const parentPreBlock = e.target.closest("pre");
const codeBlock = $$("code", parentPreBlock);
copy(codeBlock.innerText);
e.target.dataset.title = "复制成功";
setTimeout(() => {
e.target.dataset.title = "复制";
}, 1000);
e.stopPropagation();
e.preventDefault();
});
});
去除登陆弹窗
直接将登陆弹窗通过 CSS 隐藏
.passport-login-container {
display: none !important;
}
去除阅读更多提示
首先将关注博主即可阅读全文所在的容器去除掉,隐藏或者降低层级都行,我这里用的是降低层级。因为还有个 VIP 文章的拦截容器和这个阅读全文类似,这里需要排除下,所以这里用 js 去添加 CSS 代码
let readMore = document.querySelector(".btn-readmore");
let style = `
.hide-article-box{
z-index: -1 !important;
}
`;
if (readMore) {
addCSS(style);
}
再设置 CSS 将文章的高度放开
/* 关注博主才能查看文章,开放文章 */
#article_content {
height: auto !important;
}
因为这款插件的源代码是开放的,完整代码大家可以直接看我的 Github 仓库:https://github.com/openHacking/copy-csdn。
总结
以上基本解决了 CSDN 未登陆时不能复制代码的问题,以及开放了阅读全文功能、禁止弹出强制登录框,功能上已经可以满足要求。可能还有很多不足的地方,大家发现了问题或者有其他需求的话,欢迎向我反馈。如果你有好的插件,也可以分享出来给大家。
最后分享一个小编做的一个在线工具箱:https://lwebapp.com/zh/tools,有很多好用的在线工具如头像生成器、在线 Mobi 阅读、字符串转换、在线屏幕录制

评论