免费开源的高性能JavaScript电子表格:X-Sheet入门体验
背景
随着互联网技术特别是网页应用的发展,我们对在线文档、轻应用的需求越来越高,很多小伙伴都已经习惯云办公,在线协同办公了,常用的就是腾讯文档、金山文档、石墨文档、飞书等,国外主要就是 Google Sheet,最近小编发现了一款国人开发高性能前端 javascript 电子表格,受启发于 Google Sheet,使用 HTML5 canvas 渲染。接下来,小编分享下入门体验。
介绍
首先放上 x-sheet 官方开源地址
在线体验地址:
可以从 gitee 上拉到最新代码到本地看看,这是一个标准的 es6 现代化工程,自定义 webpack 打包,运行后还有代码分析,其中还有好几个案例可以参考。
功能列表
我们先看看 README 上的功能说明
- 撤销 & 反撤销
- 格式刷
- 清空格式
- 文本格式
- 字体设置
- 字体大小
- 字体加粗
- 斜体字
- 下划线
- 删除线
- 文字颜色
- 单元格颜色
- 单元格边框
- 字体倾斜
- 边框倾斜
- 背景倾斜
- 合并单元格
- 水平对齐
- 自动换行
- 冻结单元格
- 单元格函数 (处理中)
- 行高和列宽设置
- 复制, 剪切, 粘贴 (处理中)
- 自动填充
- 插入行, 列 (处理中)
- 删除行, 列 (处理中)
- 隐藏行, 列 (处理中)
- 支持多个 sheet 表
- 打印 (处理中)
- 数据验证 (处理中)
- 导出 XLSX
- 导入 XLSX (处理中)
- 导出 CVS (处理中)
- 导入 CVS (处理中)
- 导入图片 (处理中)
- 数据筛选 (处理中)
使用
那么如何启动一个 x-sheet demo 呢?由于现在 x-sheet 还处在开发阶段,暂未提供 npm 包安装方式,我们可以从源码打包使用。
- clone 代码
git clone https://gitee.com/eigi/x-sheet.git
- 进入代码目录,安装依赖
cd x-sheet
npm i
- 打包
npm run build
- 打包之后,我们可以自己新建一个 html 文件,引入打包后的源码使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>X-XWorkSheet</title>
<link href="XSheet.css" rel="stylesheet" />
<style>
* {
padding: 0;
margin: 0;
}
html,
body {
height: 100%;
display: block;
}
</style>
<script src="XSheet.js" type="text/javascript"></script>
</head>
<body id="demo">
<script>
const dome = document.getElementById("demo");
const xSheet = new XSheet(demo);
</script>
</body>
</html>
或者直接进入源代码的example目录,直接用浏览器打开里面的.html文件就能看到官方给的丰富的本地模板和案例了,都是支持在线编辑的 excel 界面。
模板和案例
以下截图就展示了官方给出的案例
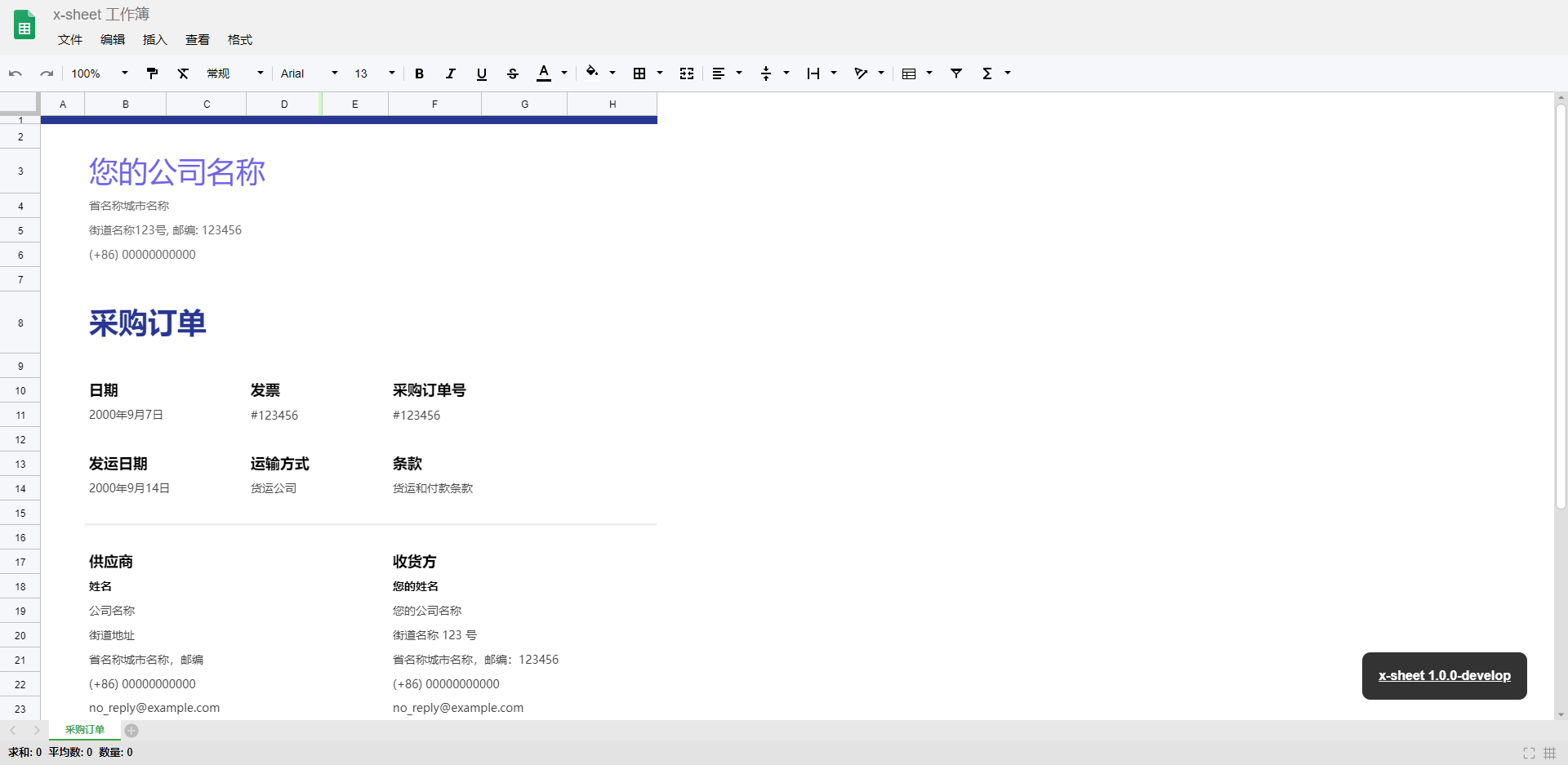
- 一个采购订单模板

体验地址 https://lwebapp.com/example/x-sheet-purchase-order.html
- 一个出库单模板

体验地址 https://lwebapp.com/example/x-sheet-outbound-order.html
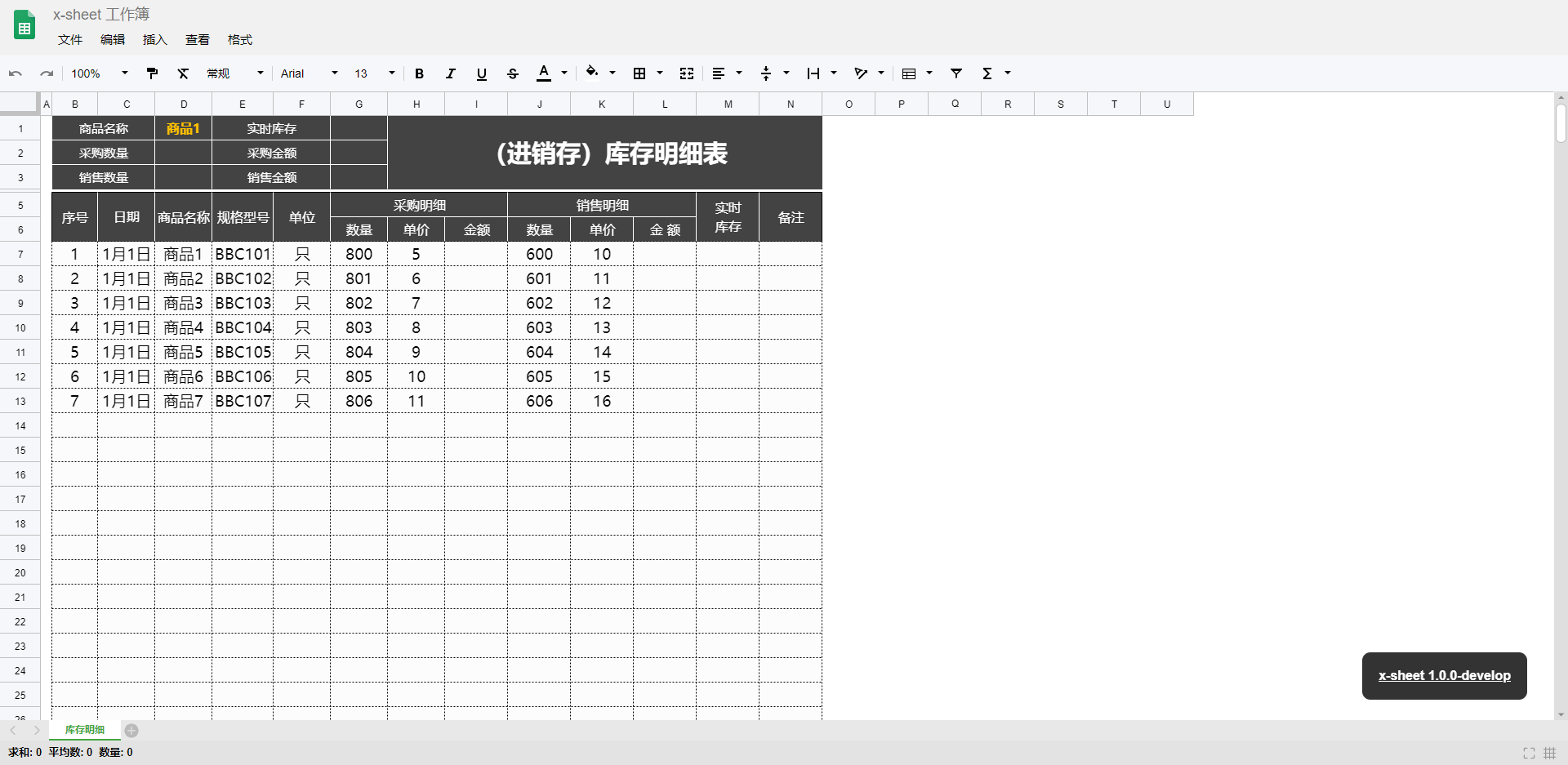
- 一个库存明细模板

体验地址 https://lwebapp.com/example/x-sheet-inventory-details.html
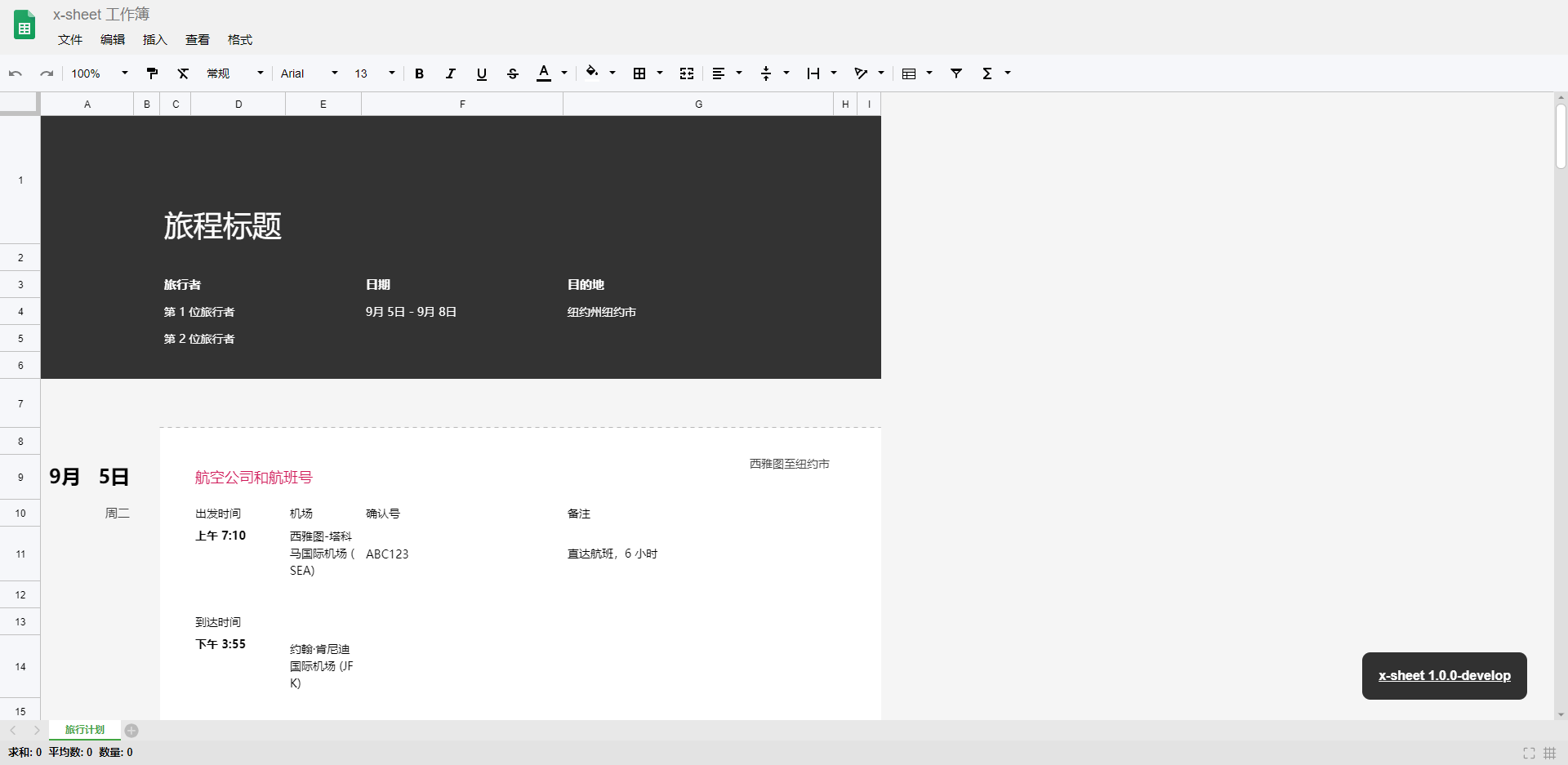
- 一个旅行计划模板

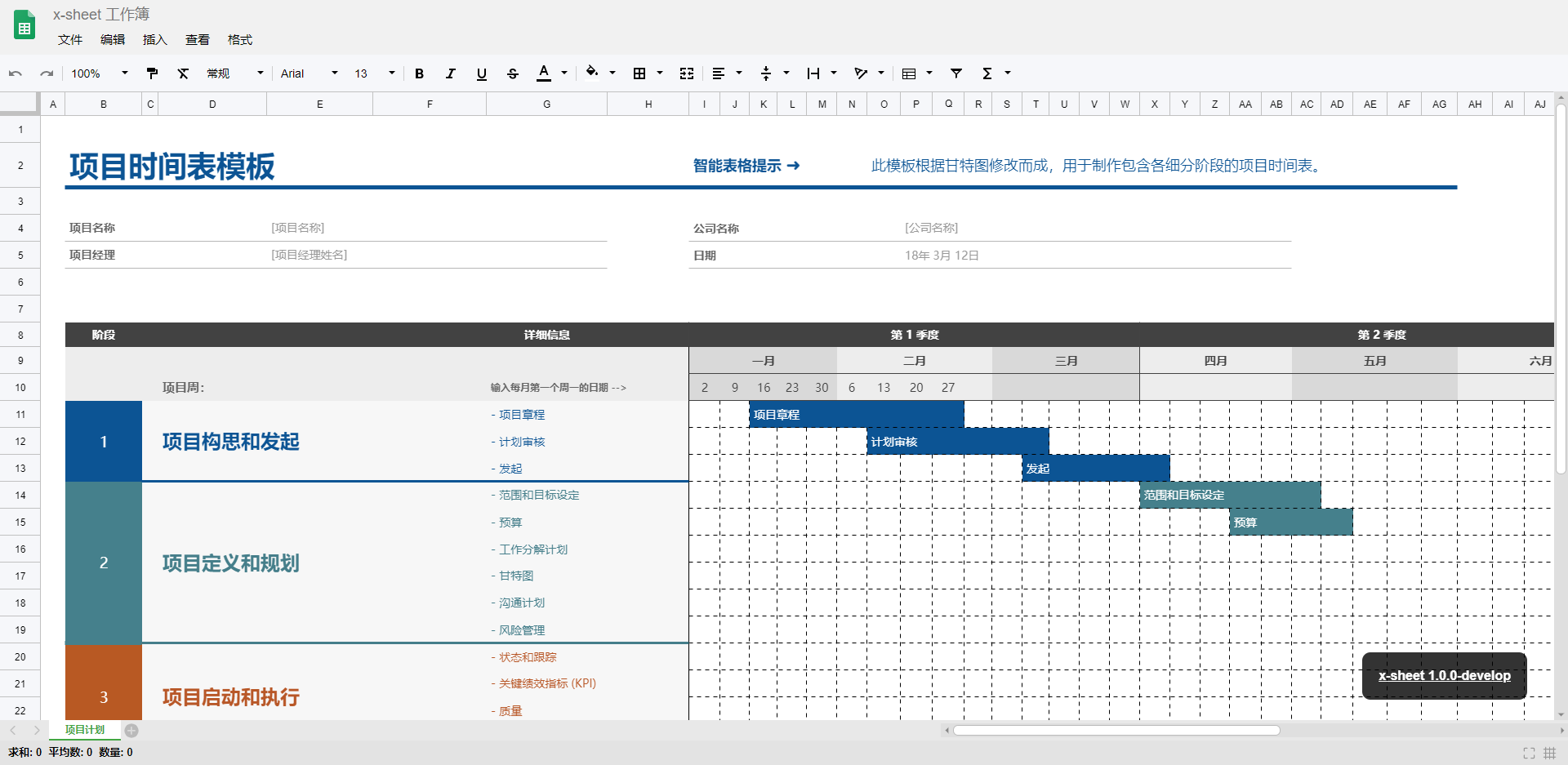
- 一个项目计划模板

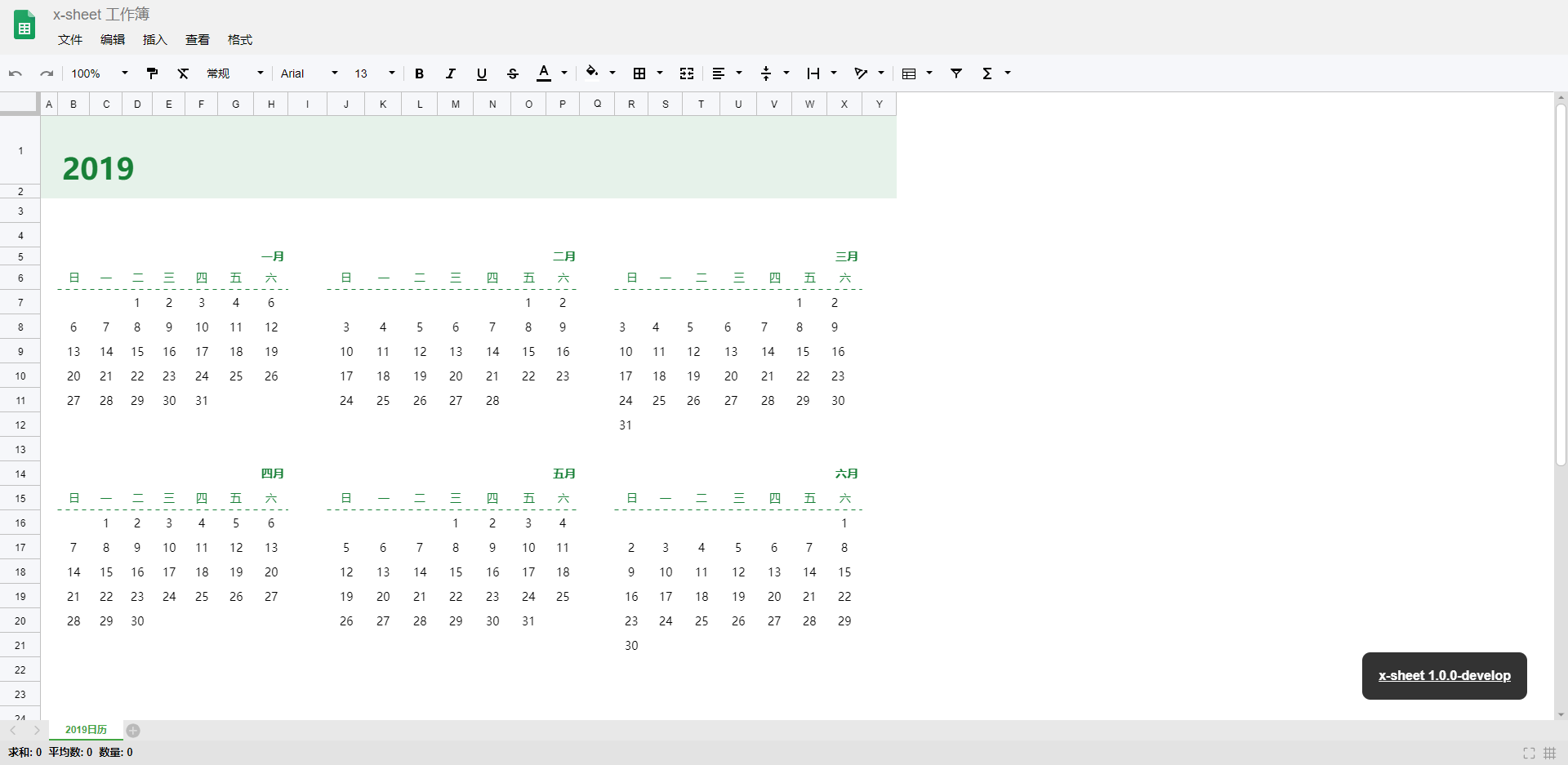
- x-sheet 展示 2019 年日历,同样我们根据这个模板,可以构造更多年份的日历,做一个 DIY 日历

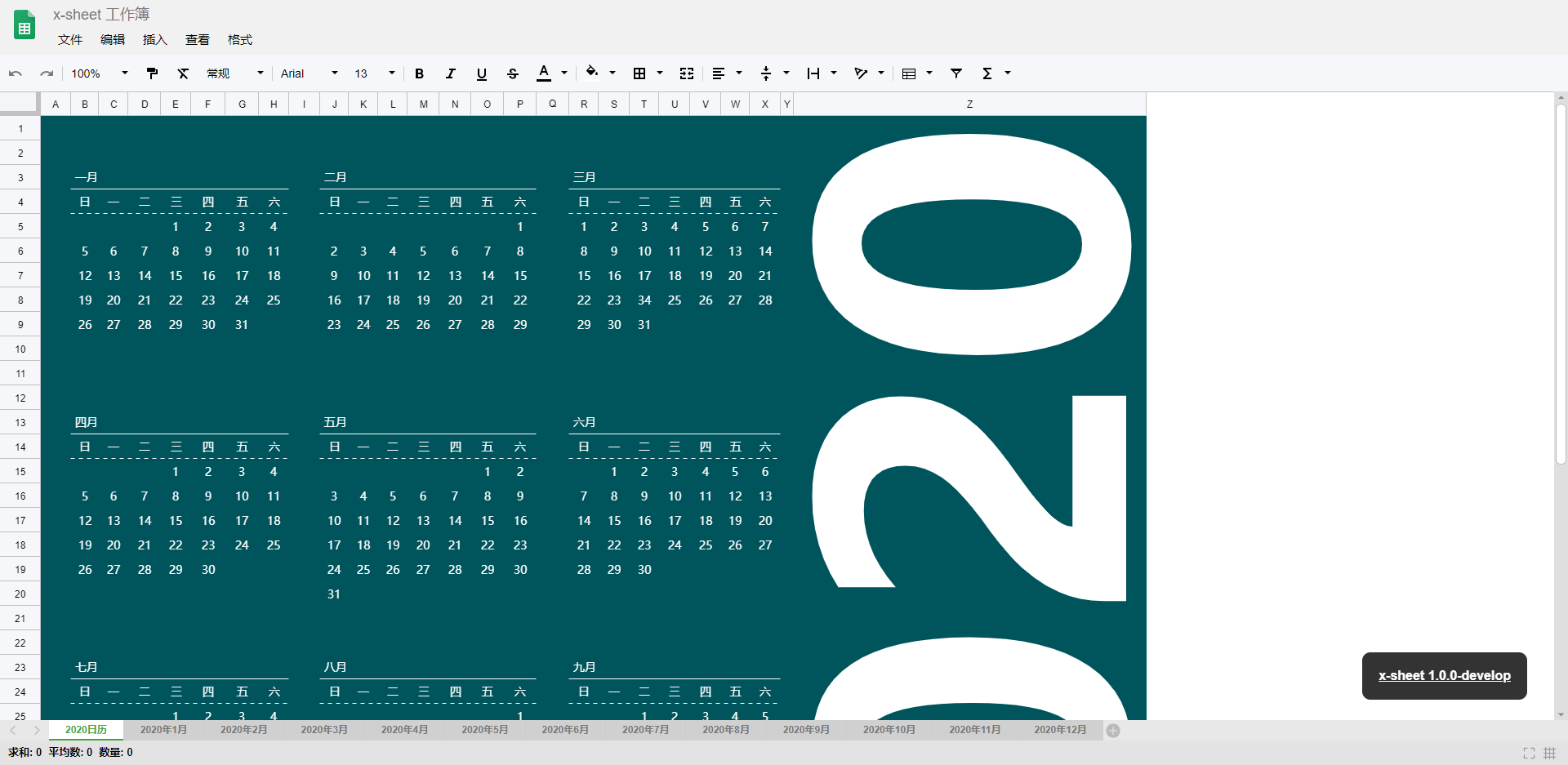
- x-sheet 展示 2020 年日历

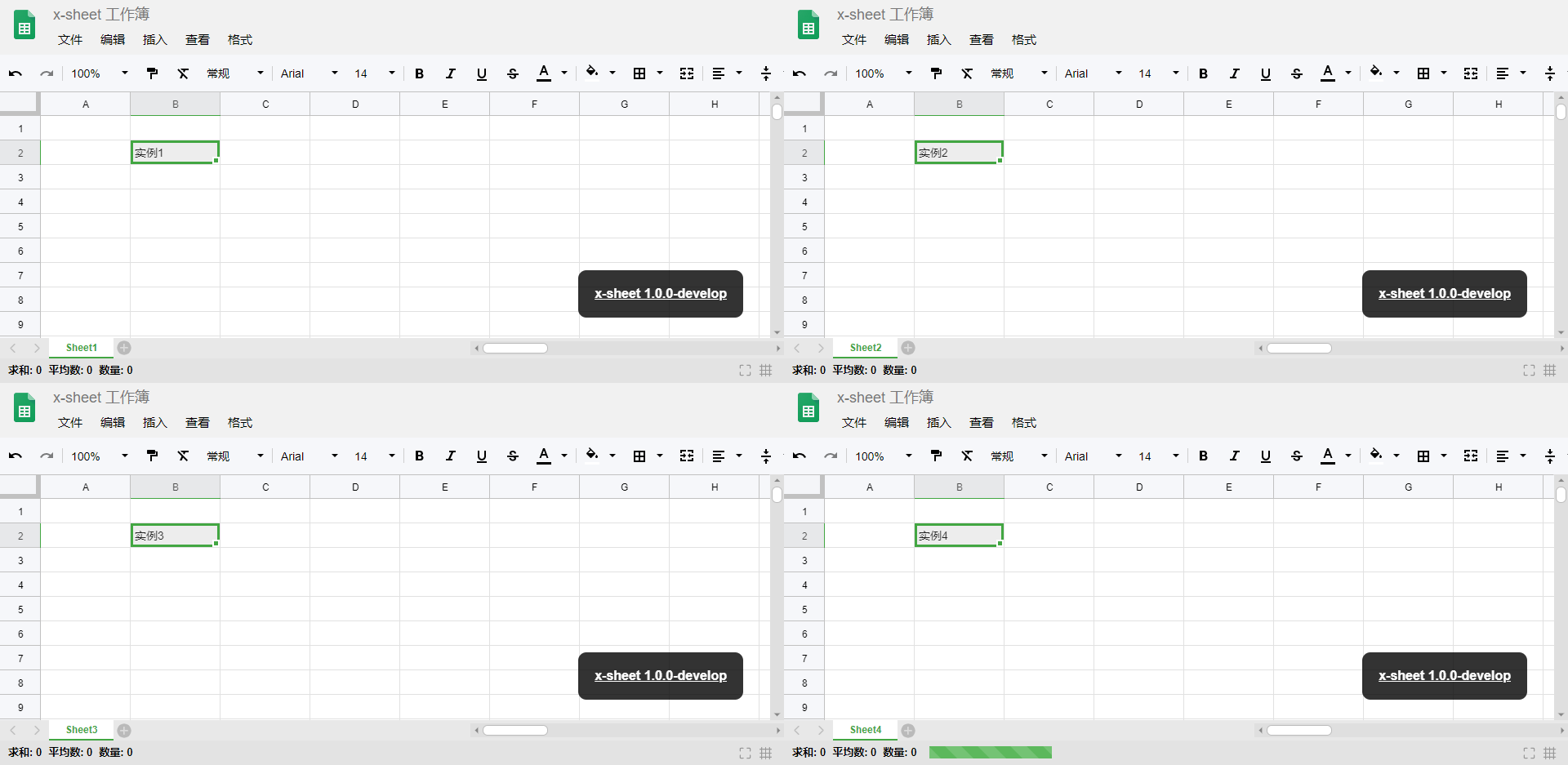
- x-sheet 支持多实例,一个界面展示多个电子表格,可以分别编辑

体验地址 https://lwebapp.com/example/x-sheet-multi-instance.html
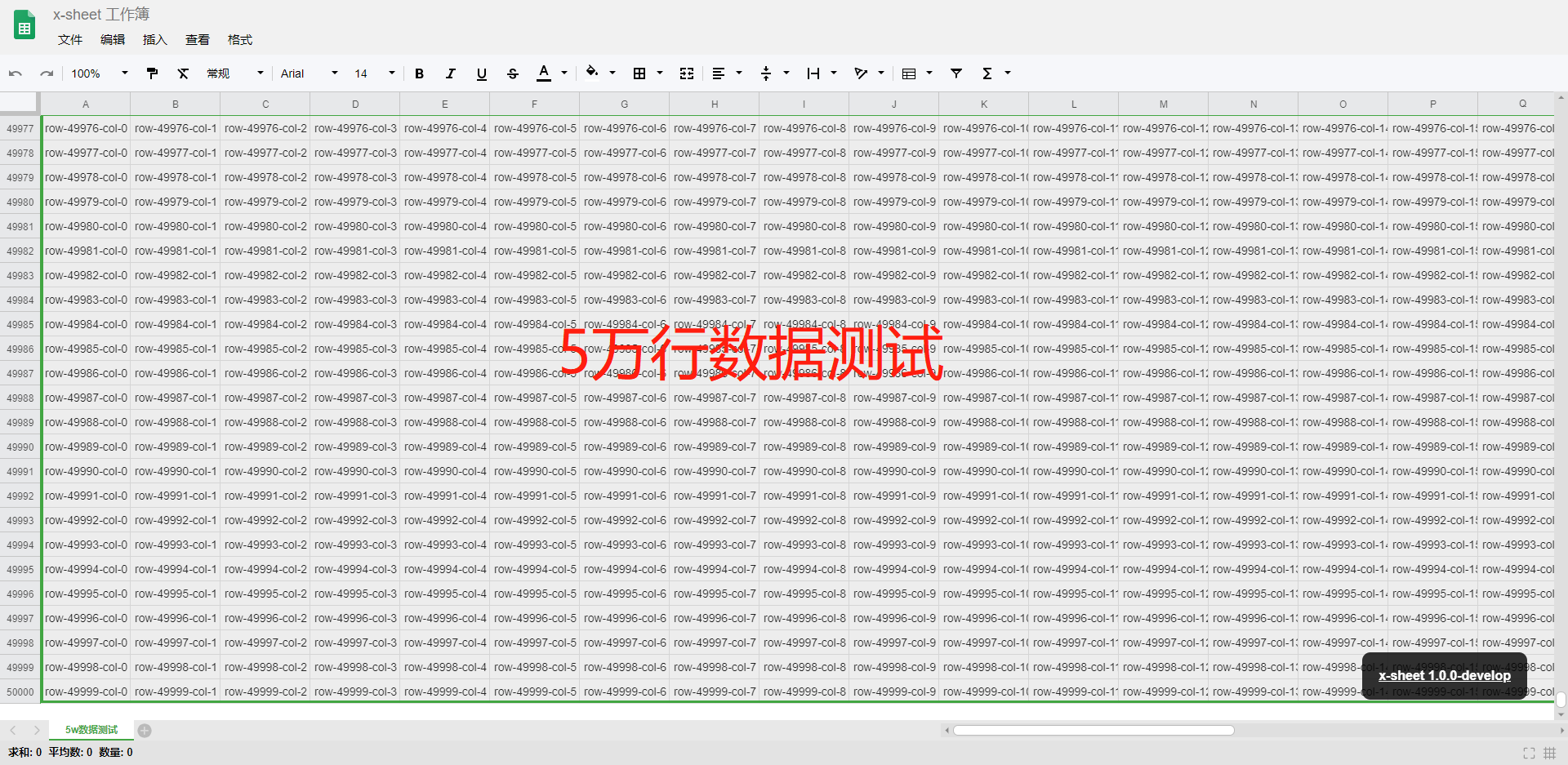
- x-sheet 实测 5 万行 25 列的单元格数据,滑动很流畅

体验地址 https://lwebapp.com/example/x-sheet-50000-rows-test.html
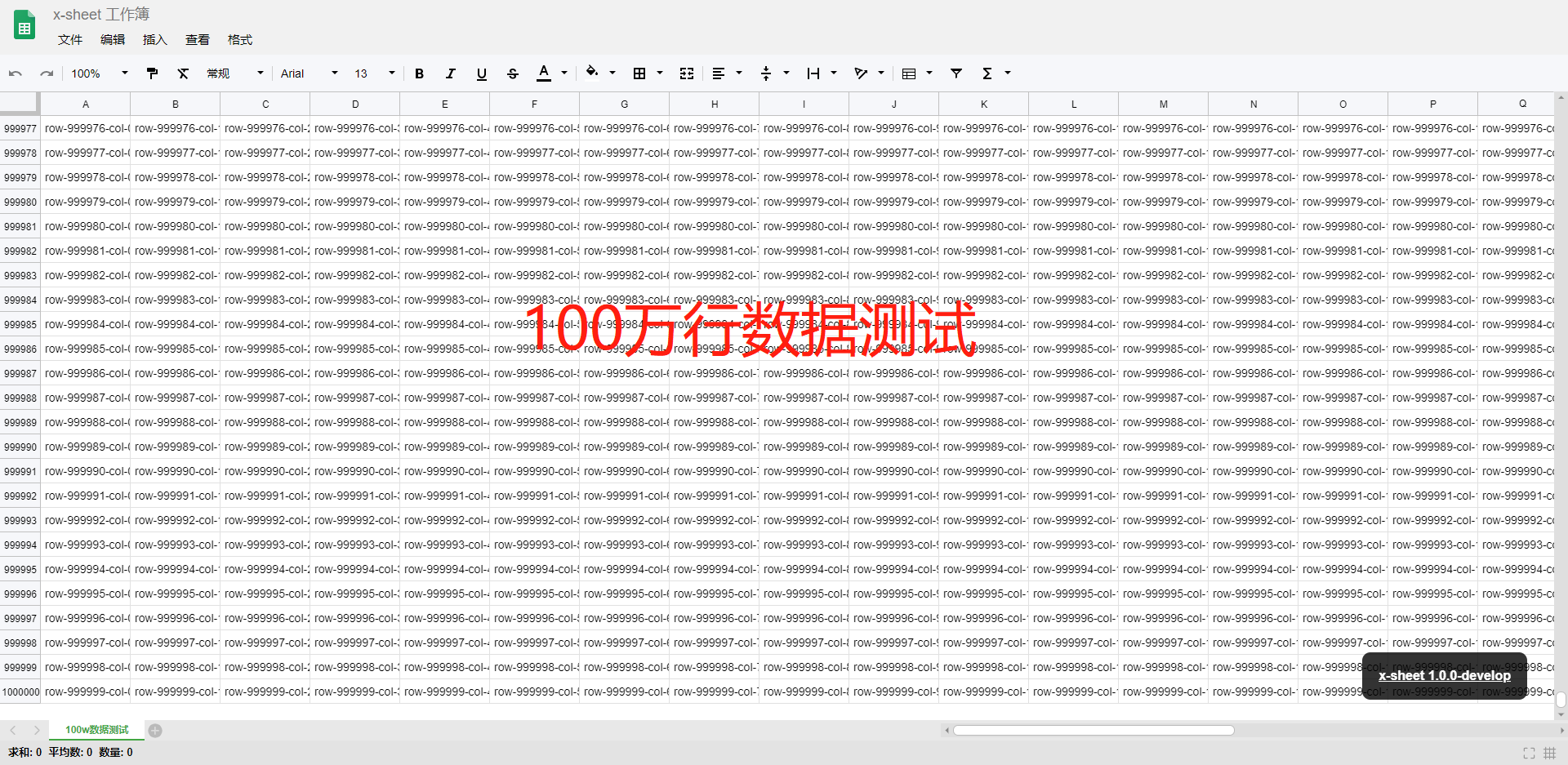
- x-sheet 实测 100 万行 25 列的单元格数据,滑动也很流畅

体验地址 https://lwebapp.com/example/x-sheet-1000000-rows-test.html
注意事项
- x-sheet 支持 Modern browsers(chrome, firefox)
- x-sheet 现在的开源协议是 MOZILLA PUBLIC LICENSE
体验总结
大致体验了下 x-sheet,可以说可圈可点
- 功能上,丰富的单元格样式,富文本,边框倾斜,合并单元格,冻结,撤销重做,格式刷等核心功能,还支持导入导出 xlsx 文件,多实例,支持大数据量
- 界面上,风格类似 Google Sheet,清爽舒适,操作体验非常棒
- 轻量,代码模块拆分清晰,二次开发可扩展性好
当然也有些不足,比如不支持协同,快捷键支持不完善等,小编体验 x-sheet 时,x-sheet 还处于开发阶段,所以难免有些 bug 存在,如果要在生产使用,需要自己多做测试。这是一款国人开发的开源免费的电子表格,希望大家多多给予支持,也欢迎踊跃提交 issue 和 PR 交流探讨,希望作者能添加更多功能,继续维护好这个表格插件。

评论