Vue3 + x-sheet 打造你自己的在线表格应用
需求
小编发现如果要公开分享一个 Excel 表格,要么是一个 Excel 截图,要么是公开的腾讯文档、WPS 文档链接,那么我们能不能打造一个属于自己的在线 Excel 表格应用呢?
于是小编找到一个开源在线 excel 库x-sheet,结合 vue3 来搭建我们的在线数据表应用。

步骤
1. 启动 vue3 工程
首先,我们使用 vite 模板快速启动一个 vue3 工程。
如果是在自己工程中,这一步可以跳过。
npm create vite@latest vue3-x-sheet -- --template vue-ts
cd vue3-x-sheet
npm install
npm run dev
这样我们就快速启动了一个 vue3 工程
2. 下载 x-sheet
因为 x-sheet 目前还在开发中,我们主要的使用方式是从源代码仓库下载,安装依赖后自己打包。
后续有新的引入方式,小编再来更新
# 拉取官方仓库
git clone https://gitee.com/eigi/x-sheet
cd x-sheet
# 切换到 dev 分支
git fetch origin dev
git checkout -b dev origin/dev
git pull origin dev
# 安装依赖
npm i
# 打包
npm run build
打包结束后,资源文件都在项目根目录的dist文件夹下,浏览器打开dist/index.html文件就能预览到 x-sheet 案例。
3. 引入 x-sheet
我们发现暂时只能通过script标签引用文件的方式来使用。
先将刚刚打包好的dist文件夹下的所有资源文件拷贝粘贴到 vue3 工程的public文件下,然后在 vue3 工程的index.html文件中引入 x-sheet 的 js 和 css 文件。
<link href="css/x-sheet.css" rel="stylesheet" />
<script src="js/x-sheet.js"></script>
4. 添加表格组件
在src/components目录下新建表格组件Sheet.vue
<script setup lang="ts">
import { onMounted } from "vue";
onMounted(() => {
new window.XSheet("#demo");
});
</script>
<template>
<div id="demo"></div>
</template>
<style scoped>
#demo {
width: 100%;
height: 100%;
}
</style>
表格的宽高等样式可以自行设定。
由于咱们用的是 Vue+Typescript,这时候 VSCode 编辑器会提示 TS 错误
Property 'XSheet' does not exist on type 'Window & typeof globalThis'.
需要在 src 下的任意一个*.d.ts申明文件中添加 Window 的接口申明,在我们这个 vite 模板工程里就直接在vite-env.d.ts文件中添加即可
/// <reference types="vite/client" />
export {};
declare global {
interface Window {
XSheet: any;
}
}
5. 引入表格组件
参考原有的HelloWorld.vue的用法,我们也在App.vue中引入我们刚刚新建的表格组件Sheet.vue,并把HelloWorld.vue组件去除
<script setup lang="ts">
import Sheet from "./components/Sheet.vue";
</script>
<template>
<Sheet />
</template>
<style scoped>
</style>
这时候我们预览页面其实就可以看到表格组件了,可以根据自己的需要调整下样式即可,比如我们在style.css中将整个应用调成全屏
#app {
/* max-width: 1280px;
margin: 0 auto;
padding: 2rem;
text-align: center; */
height: 100vh;
width: 100vw;
}
6. 添加表格数据
x-sheet 初始化实例的时候支持配置布局、自定义表格数据等
详细信息参考这里:X-Sheet 开发教程:初始化配置自定义布局
我们这里简单配置几个单元格和合并单元格作为演示,如下Sheet.vue中
const settings = {
// 工作簿配置
workConfig: {
// 主体配置
body: {
// 工作表主体配置
sheets: [
{
// 工作表名称
name: "sheet1",
// 表格配置
tableConfig: {
// 表格数据,二维数组
data: [
[
{
// 文本内容
text: "Text1",
},
{
// 文本内容
text: "Text2",
},
],
],
// 合并单元格
merge: {merges: ["A2:B3"]},
},
},
],
},
},
};
new window.XSheet("#demo", settings);
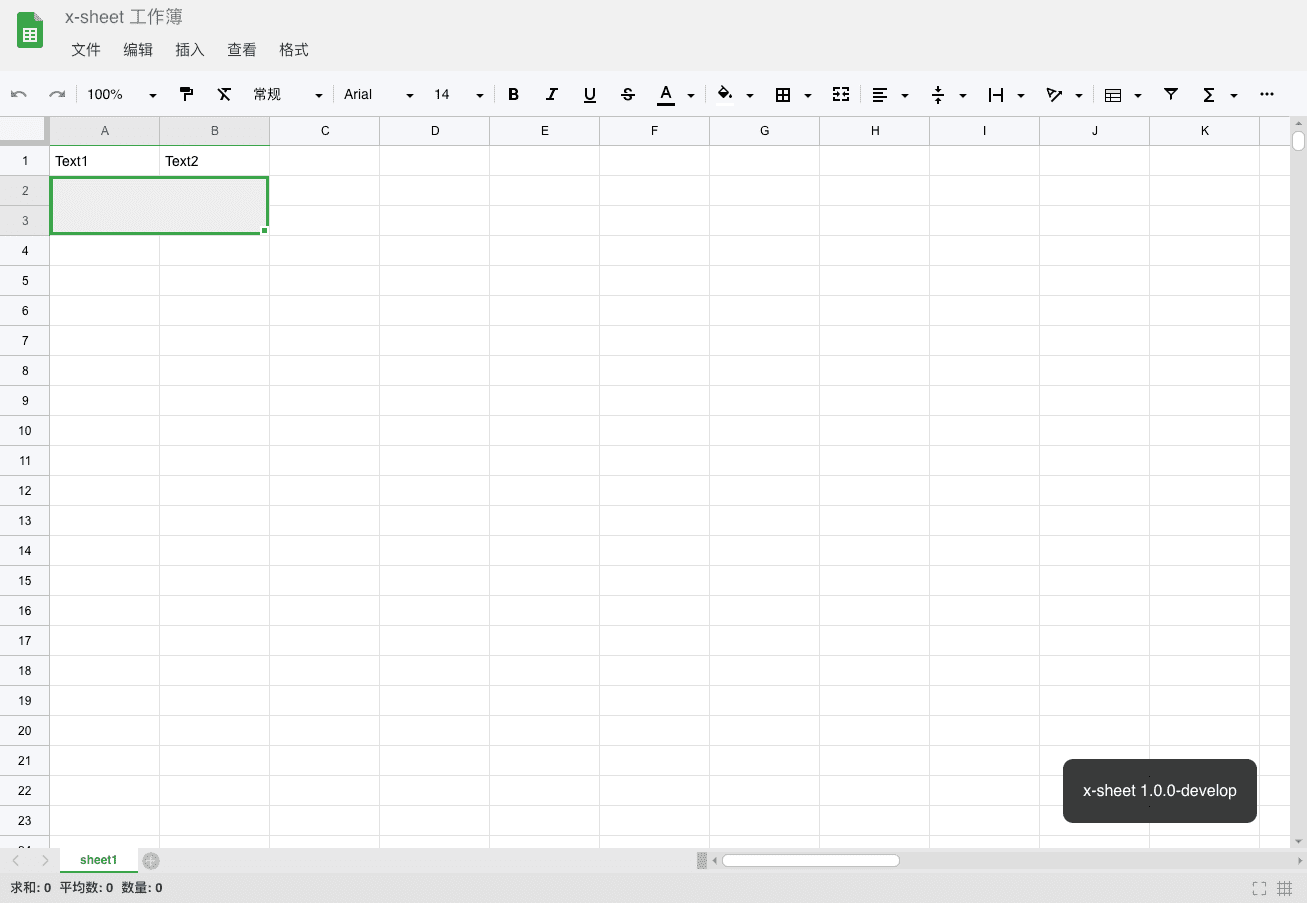
现在就能正常展示我们自定义的表格数据了。
总结
以上就是小编实现在 vue3 工程中使用 x-sheet 来打造自己在线表格应用,详细源码请参考
教程比较初级,欢迎大家一同学习探讨。

评论