Google Extension: One-Click Copy CSDN Code without Logging In
Support author
If you feel that this plugin is useful to you, welcome to buy me a coffee
- Paypal me
- Buy me a coffee
- Payoneer
alexliu518@gmail.com
Other support methods
Introduction
Some time ago, a friend of mine has a problem, the CSDN blog cannot copy the code without logging in, and must be logged in to copy it, unlike the cnblogs or juejin, which can be copied directly, which is very inconvenient. Generally speaking, website prohibition of copying is to use css to control the style of prohibition of interaction or js to intercept copying events, which can be modified by directly opening the Google console, but it cannot be done every time by opening the console, so there is a Google extension idea.
My extension has been released to the Google Web Store. The extension realizes one-click copying of CSDN code without logging in. Currently, it only supports copying code when browsing https://blog.csdn.net/.
On this basis, I added three other functions according to their own needs, and also supports the removal of the prompt of "follow the blogger to read the full text", remove the login pop-up window, and automatically expand the code block.

Here is how to use it.
Reminder: This extension only supports the replication of the Chinese technical community
csdn.netfor the time being, and the English tutorial here is only for reference.
Install
Chrome Web Store
- Go to the Chrome Web Store
- Search:
一键复制csdn代码

Reminder: Look for the provider to be https://lwebapp.com
Source
clone source code
git clone https://github.com/openHacking/copy-csdn.gitIn Google Chrome, you can enter the extension management page from the upper right menu -> More Tools -> Extensions, or you can directly enter
chrome://extensionsin the address bar to accessCheck the developer mode, you can directly load the extension in the form of a folder
Usage
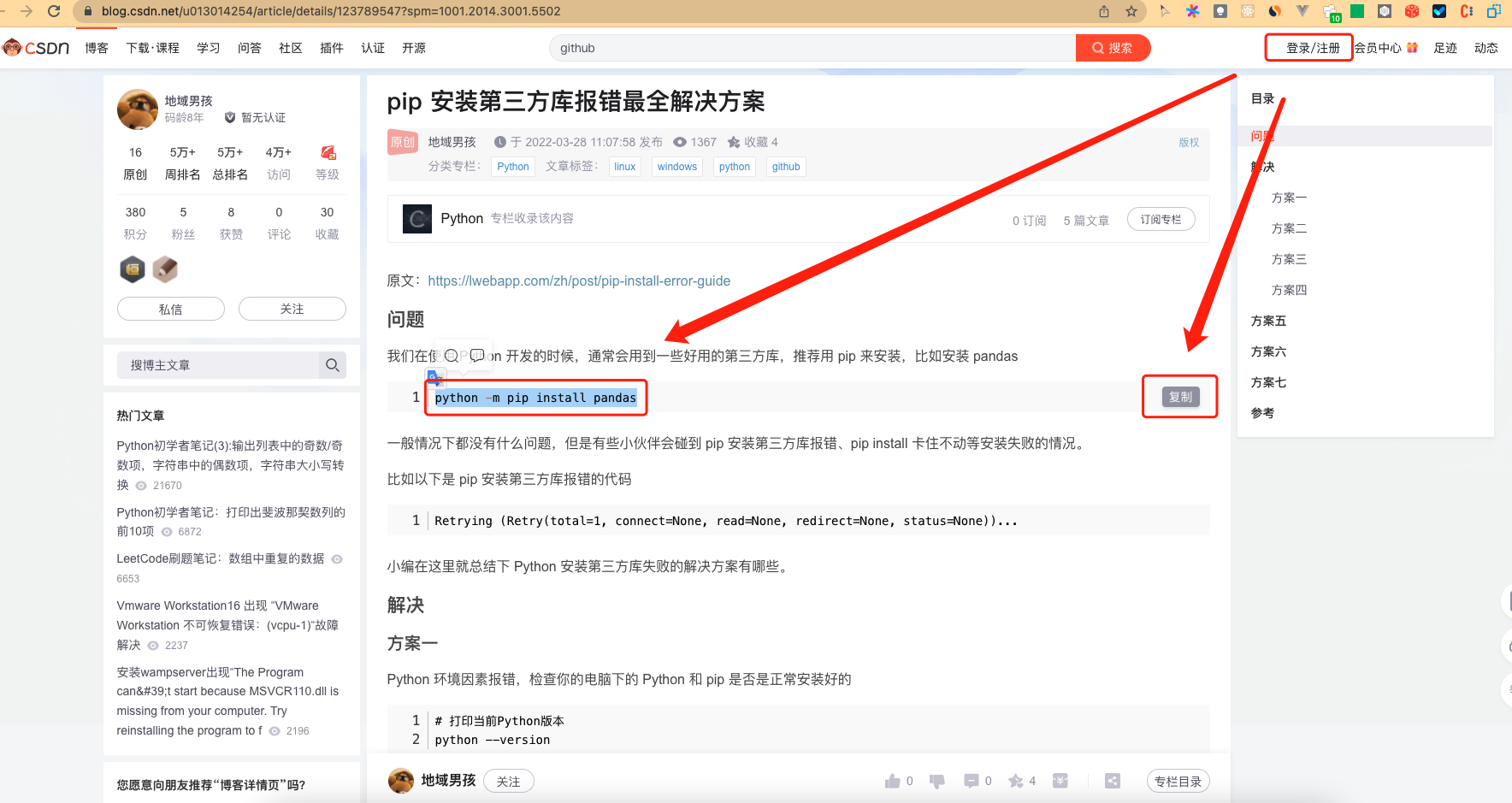
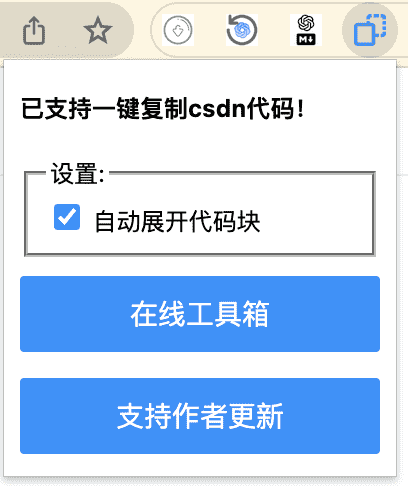
After installation, no additional settings are required, just open the CSDN blog to experience the effect
- Open any CSDN blog to start copying the code CSDN blog address
- In the state of not logging in to CSDN, the selected code is supported
- In the state of not logging in to CSDN, the button in the upper right corner of the code can be copied with one click
- In the state of not logging in to CSDN, the forced login pop-up window will no longer appear
- In the state of not following the blogger, there will no longer be a prompt of
follow the blogger to read the full text, and the full article will be displayed - Automatically expand the code block. If you do not need to automatically expand, you can turn off the automatic expansion of the code block function in the extended popup interface.

Principle
Here is a brief introduction to the implementation principle.
First of all, it is easier to solve the problem of not being able to select the code in a box, because I found that it is controlled by CSS. We modify the user-select style of the code pre and code tags.
/* custom.css */
#content_views pre,
#content_views pre code {
-webkit-touch-callout: auto !important;
-webkit-user-select: auto !important;
-khtml-user-select: auto !important;
-moz-user-select: auto !important;
-ms-user-select: auto !important;
user-select: auto !important;
}
Then process the copy button in the upper right corner of the code block. Clicking the copy button in the unlogged state will trigger the login pop-up window, so we start with controlling js.
- Find all copy buttons
- Remove the click event on the button, clone the button and replace it
- Re-add click event
Paste the core code below
// content-script.js
buttons.forEach((btn) => {
// change the title
btn.dataset.title = "复制";
// remove click event
btn.setAttribute("onclick", "");
// clone button
elClone = btn.cloneNode(true);
// replace button
btn.parentNode.replaceChild(elClone, btn);
// re-add click event
elClone.addEventListener("click", (e) => {
// implement copy
const parentPreBlock = e.target.closest("pre");
const codeBlock = $$("code", parentPreBlock);
copy(codeBlock.innerText);
e.target.dataset.title = "复制成功";
setTimeout(() => {
e.target.dataset.title = "复制";
}, 1000);
e.stopPropagation();
e.preventDefault();
});
});
Because the source code of this extension is open, for the complete code, you can view my Github repository directly: https://github.com/openHacking/copy-csdn.
Conclusion
The above basically solves the problem that the code cannot be copied when CSDN is not logged in, and the function can already meet the requirements. There may be many shortcomings. If you find problems or have other needs, please give me feedback. If you have a good extension, you can also share it with us.
Finally share an online tool website I made: https://lwebapp.com/en/tools, there are many useful online tools such as Avatar Maker, Online Mobi Reader, Case Converter, Online Screen Recorder

Comments